세로 막대 차트 위젯
세로 막대 차트 위젯은 독립 변수 필드값의 변화에 따른 종속 변수 필드값의 크기를 막대의 높이로 표현합니다. 독립 변수값별로 여러 종속 변수를 색으로 구분하여 각각 분리된 막대 형태로 나타냅니다.
세로 막대 차트는 단일 종속 변수의 변화 추이를 표현하는 데에 유용합니다. 예제와 같이 여러 항목을 표시할 때에는 누적 세로 막대 차트가 더 보기 쉽습니다.
세로 막대 차트의 속성은 다음과 같습니다.
기본 정보
- 독립 변수
- 차트의 독립 변수로 사용할 필드를 선택합니다. 세로 막대 차트에서 독립 변수는 가로축에 표시됩니다.
- 로그 스케일: 독립 변수의 타입이 숫자일 때, 로그 스케일 사용 여부를 선택할 수 있습니다(기본값: 선택 해제).
종속 변수
독립 변수의 변화에 따라 값을 확인할 필드를 선택합니다. 종속 변수는 세로축에 표시됩니다. 타입이 숫자인 필드만 종속 변수로 지정할 수 있습니다.
- 종속 변수 자동 추가
- 종속 변수의 자동 추가 여부(기본값: 선택 해제). 자동으로 선택된 종속 변수는 차트에 사전순으로 표시합니다. 이 값에 따라 다음 중 하나의 속성을 지정해야 합니다.
- 자동 추가에 제외할 필드
- (종속 변수 자동 추가를 선택했을 때) 종속변수에서 제외할 필드들을 목록에서 선택해서 추가합니다.
- 종속 변수
- (종속 변수 자동 추가를 선택하지 않았을 때) 종속 변수로 지정할 필드와 색상, 표시할 이름을 목록에서 선택합니다. 입력한 순서대로 차트에 표시합니다.
- 로그 스케일
- 로그 스케일 사용 여부(기본값: 선택 해제). 이 속성을 선택하면 종속 변수의 표시 단위가 실제 값들의 상대 분포에 따라 정해집니다.
이벤트
이벤트가 발생했을 때 위젯이 수행할 동작을 설정합니다. 가로 막대 차트의 이벤트 트리거는 클릭과 드래그입니다. 자세한 내용은 이벤트에서 설명합니다.
- 클릭
- 사용자가 차트에서 특정 항목을 클릭했을 때 수행할 동작으로, 다음 중 하나를 선택하십시오(기본값: 사용 안 함).
- 드래그
- 사용자가 차트에서 드래그했을 때 수행할 동작으로, 독립 변수 타입이 시간일 때 사용할 수 있습니다(기본값: 사용 안 함).
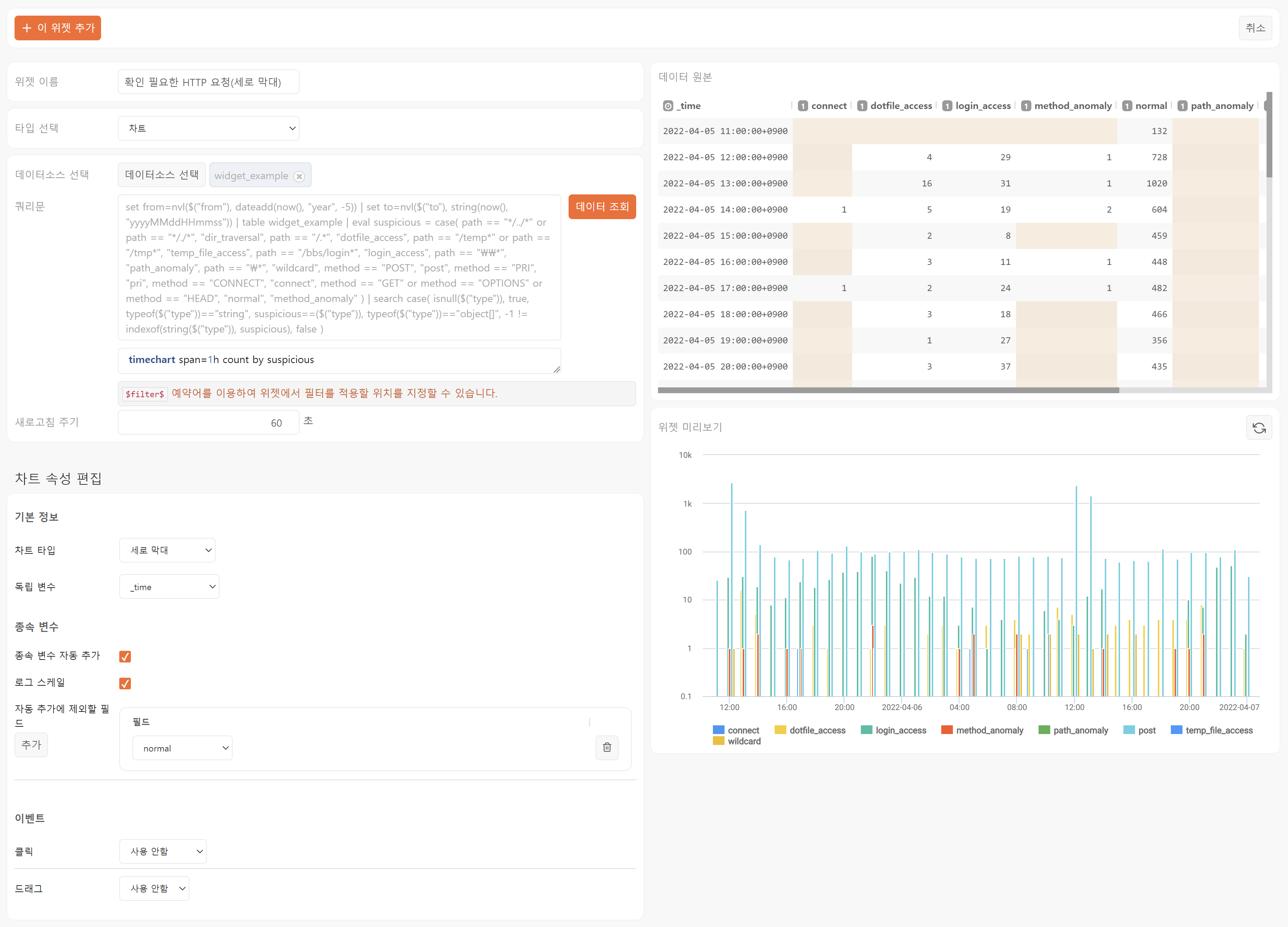
예제
다음과 같은 값을 입력하여 위젯을 추가해보십시오.
-
위젯 이름: 확인 필요한 HTTP 요청(세로 막대)
-
타입 선택: 차트
-
데이터소스 선택: widget_example
-
쿼리문
span=1h count by suspicious -
새로고침 주기: 60초
-
차트 타입: 세로 막대
-
독립 변수:
_time -
종속 변수 자동 추가: 선택
-
로그 스케일: 선택
-
자동 추가에 제외할 필드:
normal -
클릭: 사용 안함
-
드래그: 사용 안함
다음과 같이 결과가 나오는지 확인해보십시오.