그리드 위젯
그리드 위젯은 데이터 쿼리를 실행하고, 결과와 컬럼의 순서를 가공하여 표 형식으로 보여줍니다. 또한 경보 조건을 설정하고 조건과 일치하는 값이 있는 필드 행이나 셀의 글자와 배경색을 변경하거나, 경보 알림 메시지, 알림음을 내는 기능을 제공합니다.
위젯 속성
그리드 위젯의 속성은 다음과 같습니다.
필드 순서
그리드에 필드의 순서를 조정하고 데이터의 표시 형식, 이벤트 설정 및 경보 설정을 할 수 있습니다.
- 그리드에서 보기/숨기기
- 체크 박스를 눌러서 선택한 필드만 그리드에 표시합니다(기본값: 모두 선택)
- 필드의 순서 조정
- 데이터 쿼리문에서 fields 또는 order 구문을 사용하지 않고 그리드에서 필드를 위 아래로 드래그해서 순서를 조정할 수 있습니다.
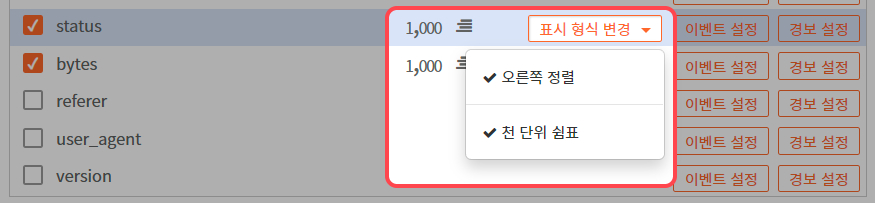
- 표시 형식 변경
- 숫자 필드일 때, 천 단위 쉼표, 오른쪽 정렬 여부를 설정할 수 있습니다.
- 표시 형식 변경: 오른쪽 정렬 여부(기본값: 사용)
- 천 단위 쉼표: 천 단위 쉼표 사용 여부(기본값: 사용)
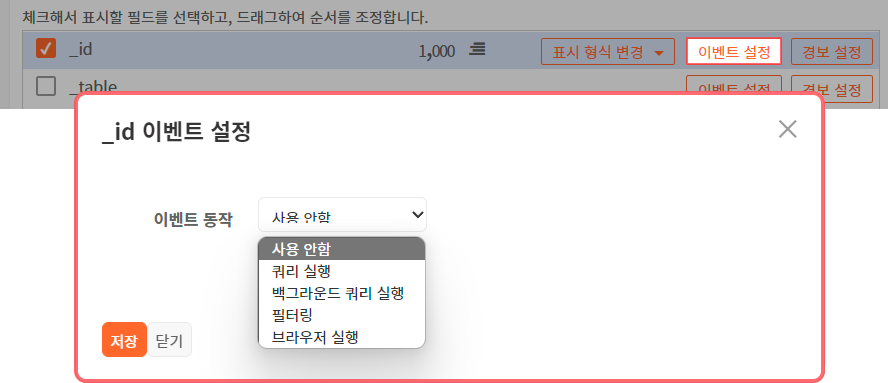
- 이벤트 설정
- 이벤트가 발생했을 때 위젯이 수행할 동작을 설정합니다. 그리드가 지원하는 이벤트는 클릭입니다. 자세한 내용은 이벤트에서 설명합니다. 지정할 수 있는 이벤트 동작은 다음 중 하나를 선택하십시오(기본값: 사용 안함).
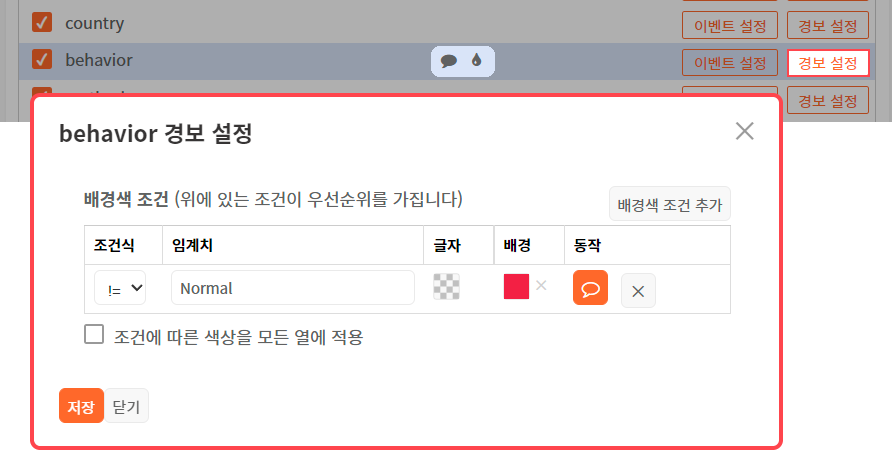
- 경보 설정
- 필드의 값이 지정한 임계치와 조건식과 일치하면 경보를 발생하도록 설정합니다. 색상 조건이 설정된 필드에 물방울 아이콘, 경보 알림 메시지를 사용하는 필드에 말풍선 아이콘이 표시됩니다.
- 조건식: 값이 문자열일 때
==,!=, 숫자일 때==,!=,>=,<=를 이용할 수 있습니다. - 임계치: 조건식에 따라 비교할 값을 입력합니다.
- 글자: 경보를 발생할 때 그리드 문자열에 적용할 색상을 지정합니다.
- 배경: 경보를 발생할 때 그리드 셀 또는 행에 적용할 색상을 지정합니다.
- 동작: 경보 알림 메시지의 사용 여부를 선택합니다(기본값: 사용 안 함)
- 조건에 따른 색상을 모든 열에 적용: 글자와 색상으로 지정한 색상을 열에 적용(기본값: 선택 해제)
- 조건식: 값이 문자열일 때
경보 설정
필드에 지정한 조건에 따라 경고 알림 메시지를 보여줄 때 적용할 옵션들을 설정하는 기능입니다.
- 경보 무시주기
-
설정한 시간동안 반복되는 경보를 무시합니다. 알림 메시지 문자열을 기준으로 반복 여부를 판단합니다.
- 알림음
-
경보 알림 메시지와 함께 사용할 알림음을 지정합니다(기본값: 없음).
- 알림 메시지 템플릿
-
예약어를 사용해 알림 메시지를 작성할 수 있습니다. 기본 알림 메시지는 다음과 같습니다.
$rulefield$(이)가 $rulevalue$입니다. -
사용할 수 있는 예약어는 다음과 같습니다.
$필드이름$: 그리드에 표시된 필드의 값(예:$src_ip$)$rulefield$: 조건을 지정한 필드의 이름$rule$: 조건을 지정한 필드의 값$ruleoperator$: 조건식 연산자$ruleoperand$: 임계치
- 클릭하여 알림 닫기
-
알림 메시지는 일정 시간 후에 사라집니다. 이 속성이 선택되어 있으면 사용자가 알림 메시지를 눌러서 닫을 때까지 알림 메시지를 유지합니다(기본값: 사용 안 함).
- 구글 크롬: chrome://settings/content/siteDetails
- 마이크로소프트 엣지: edge://settings/content/siteDetails
그리드 필터
그리드 위젯은 필터를 이용해 특정한 조건에 맞는 데이터만 조회하는 기능을 제공합니다. 여러 개의 필터를 구성해 모든 필터에 일치하는 데이터를 조회하거나, 하나의 필드에 여러 개의 필터를 적용할 수 있습니다.
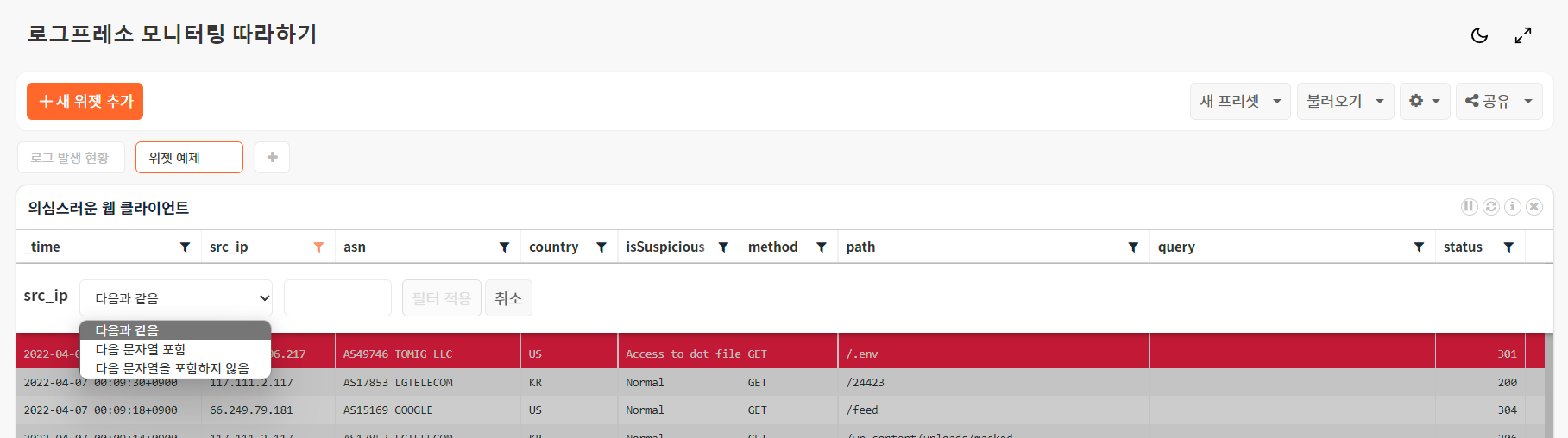
필터 적용하기
그리드에서 필드에 필터를 적용해서 데이터를 확인하려면,
- 그리드 위젯에서 필터를 적용할 필드 헤더에 있는 필터 아이콘을 누릅니다.
- 대화상자에서 필터를 설정한 다음 필터 적용을 누릅니다. 취소를 누르면 필터 추가 작업을 취소합니다.
- 같은 방법으로 다른 필드에 필터를 추가할 수 있습니다.
여러 개의 필터를 적용하면 모든 필터가 일치하는 항목만 보여줍니다. 다음은 필터를 적용한 예입니다.
필드 값의 타입에 따라 사용할 수 있는 조건 연산자는 다음과 같습니다.
| 필드 타입 | 필터 |
|---|---|
| 숫자 | ==, !=, >, <, >=, <= |
| 문자 | 다음과 같음, 다음 문자열 포함, 다음 문자열을 포함하지 않음 |
| 시간 | 최근 며칠 내 |
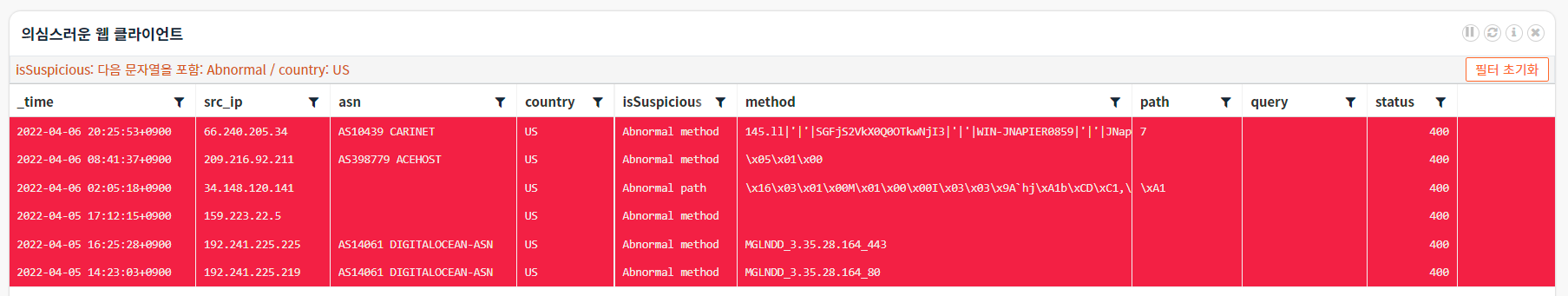
필터 초기화
필터가 적용된 위젯은 그리드 위에 적용된 필터의 속성과 필터 초기화 버튼을 보여줍니다. 필터 초기화를 누르면 적용된 모든 필터를 초기화합니다.
모든 필터가 적용되었을 때 필터에 일치하는 조건이 없으면 위젯이 "표시할 데이터가 없습니다" 메시지만 표시됩니다. 그럴 때에는 대시보드의 위젯 관리를 참고하여 지금 새로고침을 실행하면 필터를 초기화할 수 있습니다.
필터의 적용 위치 변경
필터는 데이터 위젯이 실행하는 데이터 쿼리문에 search 구문 형태로 변환되어 적용됩니다. 보통 데이터 쿼리문을 실행하고 나서 필터가 적용됩니다.
그러나 필터를 적용할 위치를 변경해야 하는 경우가 있으면 $filter$ 예약어를 이용해 위치를 지정할 수 있습니다. 데이터 쿼리문에서 필터를 적용할 위치에 "| $filter$ |" 구문을 삽입하면 지정된 위치에서 필터가 적용됩니다. 대시보드 만들기에서 "데이터 위젯 설정 > 2단계: 데이터 쿼리문 작성"을 참조하십시오.
예제
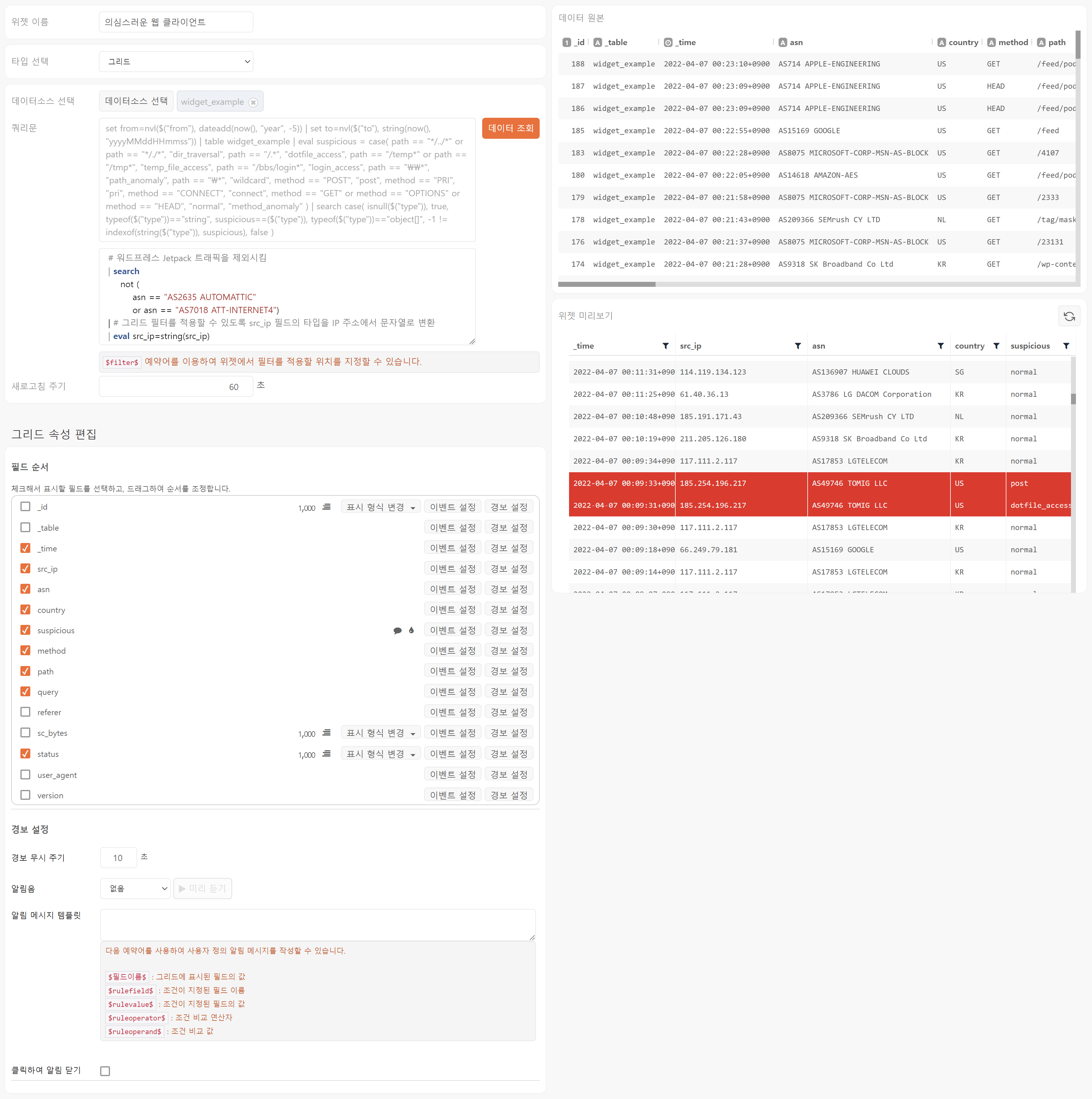
그리드를 이해하는데 도움이 될 수 있도록 예제를 준비했습니다. 다음과 같은 속성을 갖는 그리드 위젯을 만들어보십시오.
-
위젯 이름: 의심스러운 웹 클라이언트
-
타입 선택: 그리드
-
데이터소스 선택: widget_example
-
쿼리문
# 워드프레스 Jetpack 트래픽을 제외시킴 | search not ( asn == "AS2635 AUTOMATTIC" or asn == "AS7018 ATT-INTERNET4" ) | # 그리드 필터를 적용할 수 있도록 src_ip 필드의 타입을 IP 주소에서 문자열로 변환 | eval src_ip=string(src_ip) -
새로고침 주기: 60초
-
필드 순서
- 다음 필드만 선택하여 순서대로 정렬:
_time,src_ip,asn,country,suspicious,method,path,query,status - suspicious에 경보 설정
- 조건식:
!= - 임계치:
normal - 동작: 경고 알림 메시지 사용
- 조건에 따른 색상을 모든 열에 적용: 선택
- 조건식:
- 다음 필드만 선택하여 순서대로 정렬:
-
경보 무시 주기: 10초
-
알림음: 없음
-
알림 메시지 템플릿: 설정 안 함
-
클릭하여 알림 닫기: 선택 해제
다음과 같이 결과가 나오는지 확인해보십시오.